on
Margin collapsing: Adjacent elements share the biggest vertical margin between them, ignoring the lesser of the margins
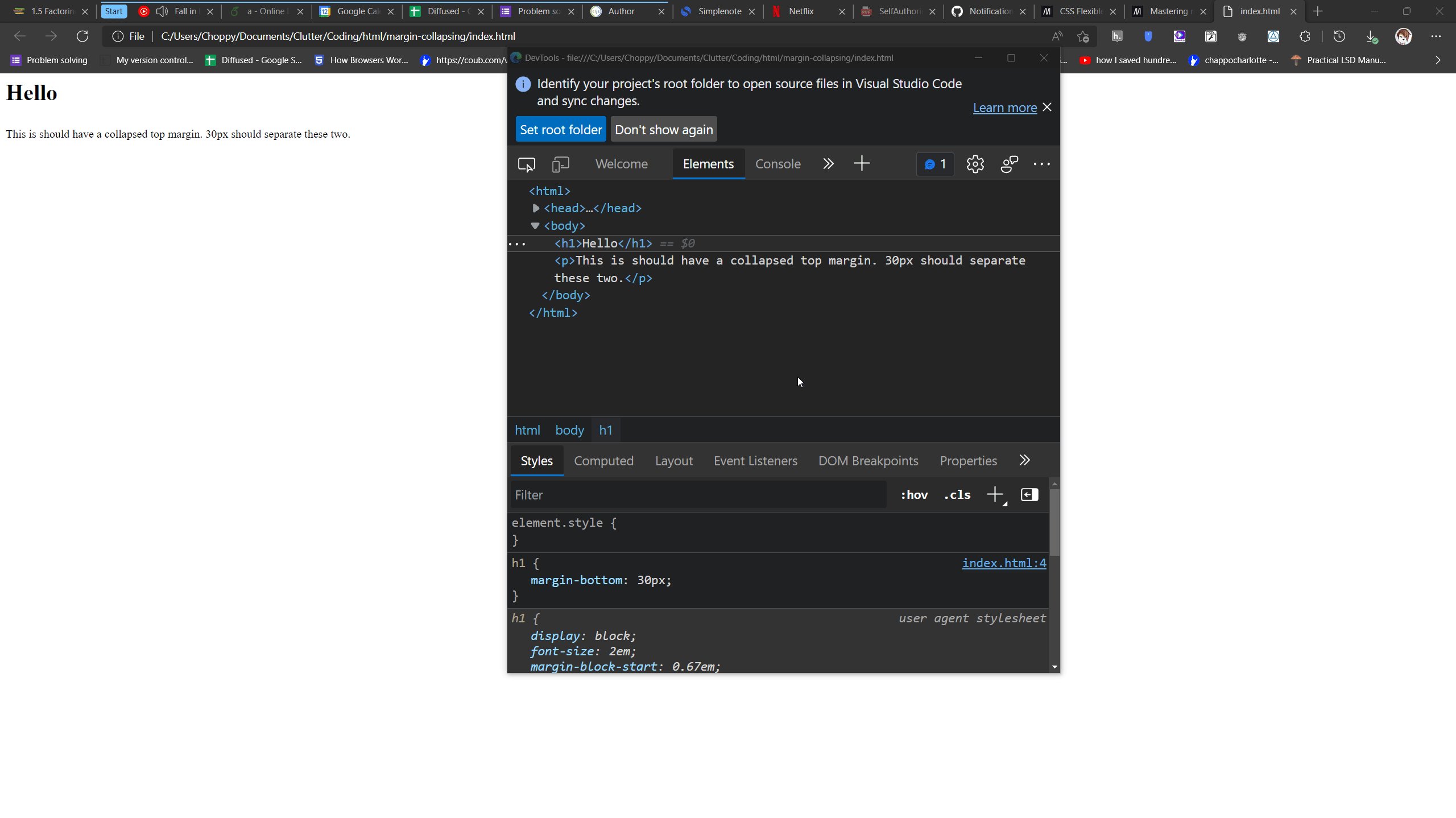
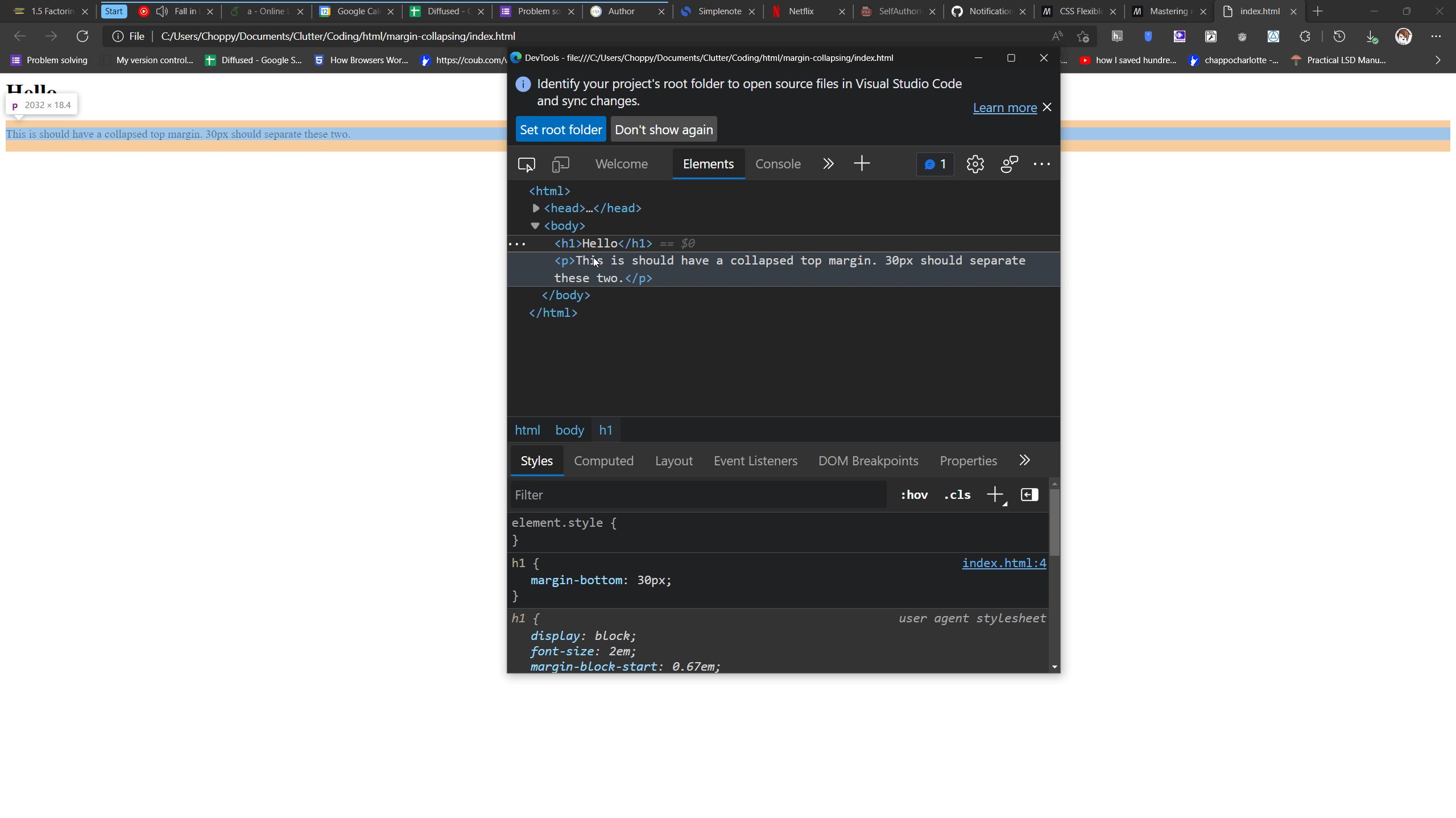
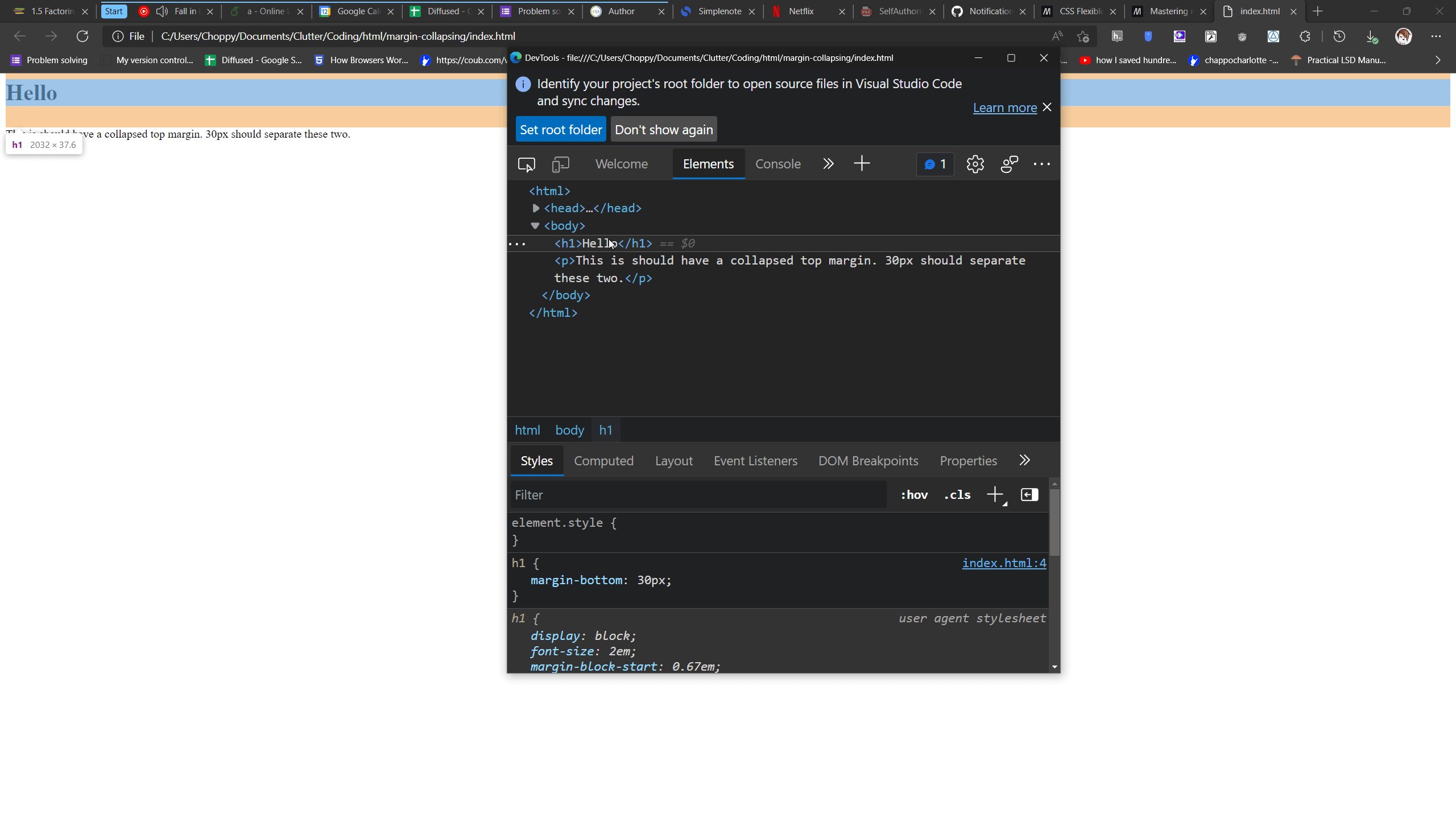
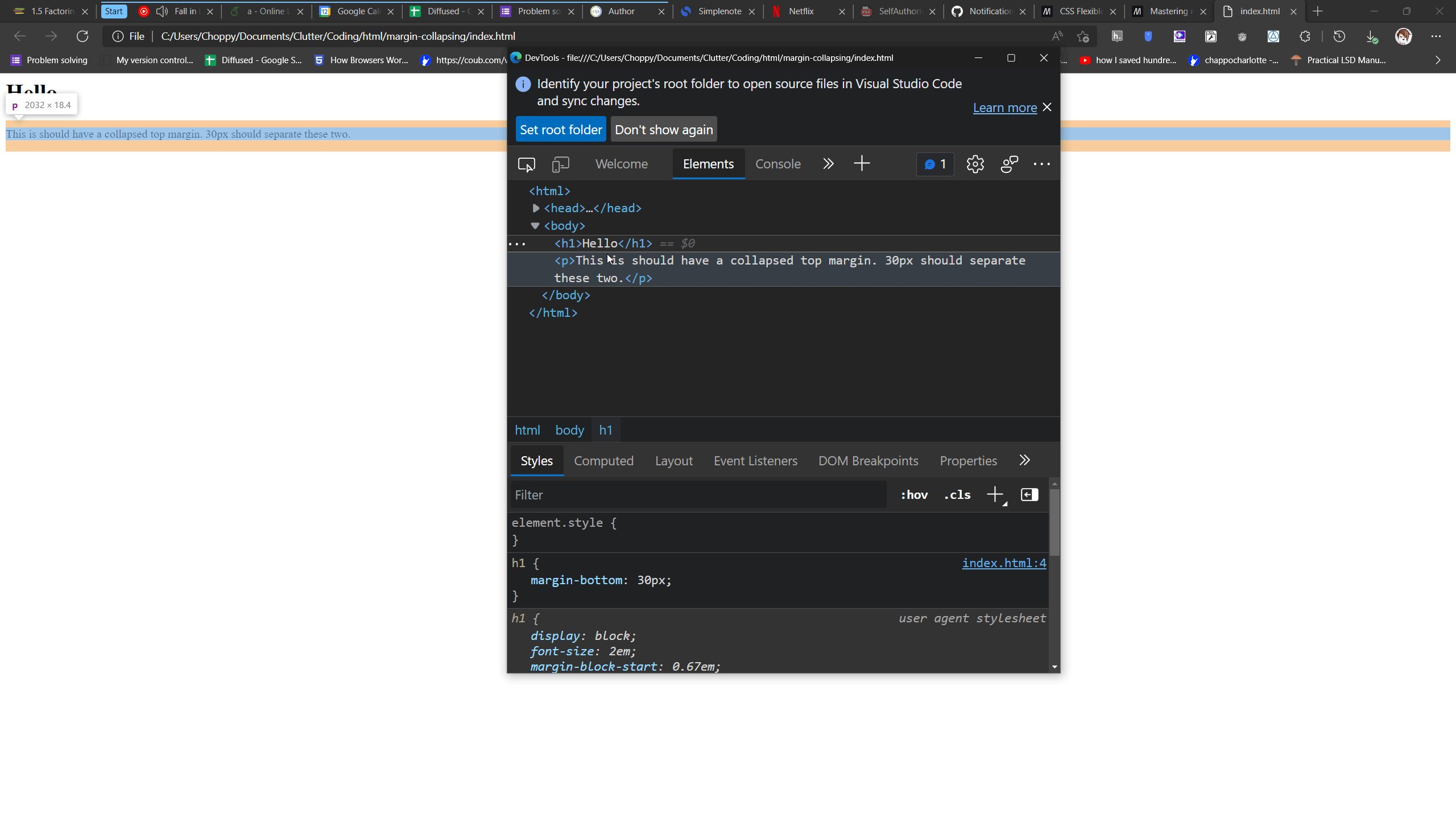
In CSS, the browser “collapses” adjacent element margins. Two elements share the same direct parent. One’s bottom margin of 30px touches another’s top margin of 10px. The browser sees the 10px margin exists but doesn’t use it (collapses it), and the two elements share the top element’s 30px bottom margin. If you highlight the two elements in Devtools, the two margins will still show, but the top margin will overlap with the bottom here, rendering it unused.

Wrapping the two elements in divs to give them different parents didn’t affect the margin collapse. I expected the two elements that have a different parent but appear to touch–the same bottom and top margin–to increase to keep both margins for 40px of margin, but I see it still shares the 30px.