on
Remember your closing tags
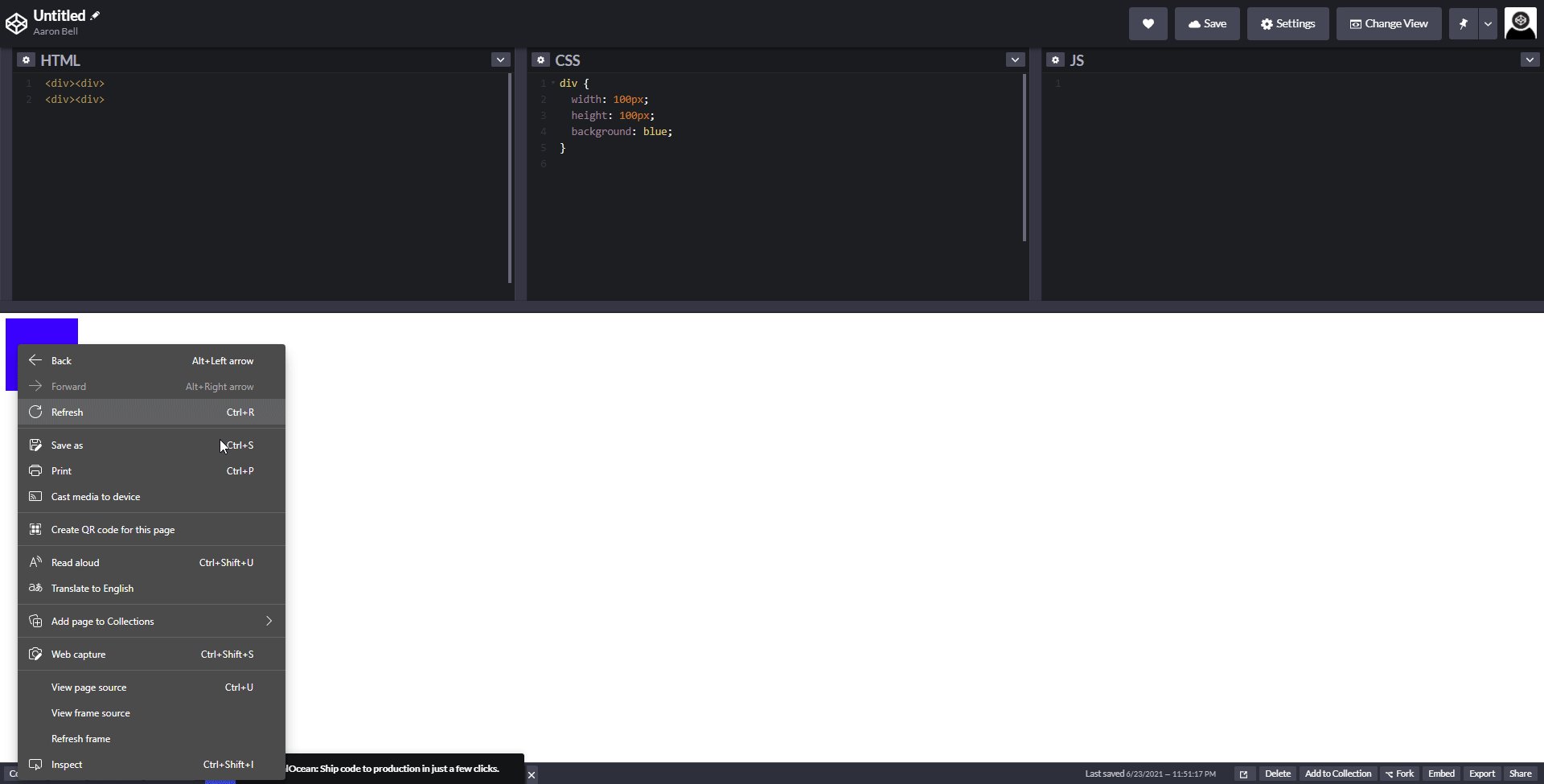
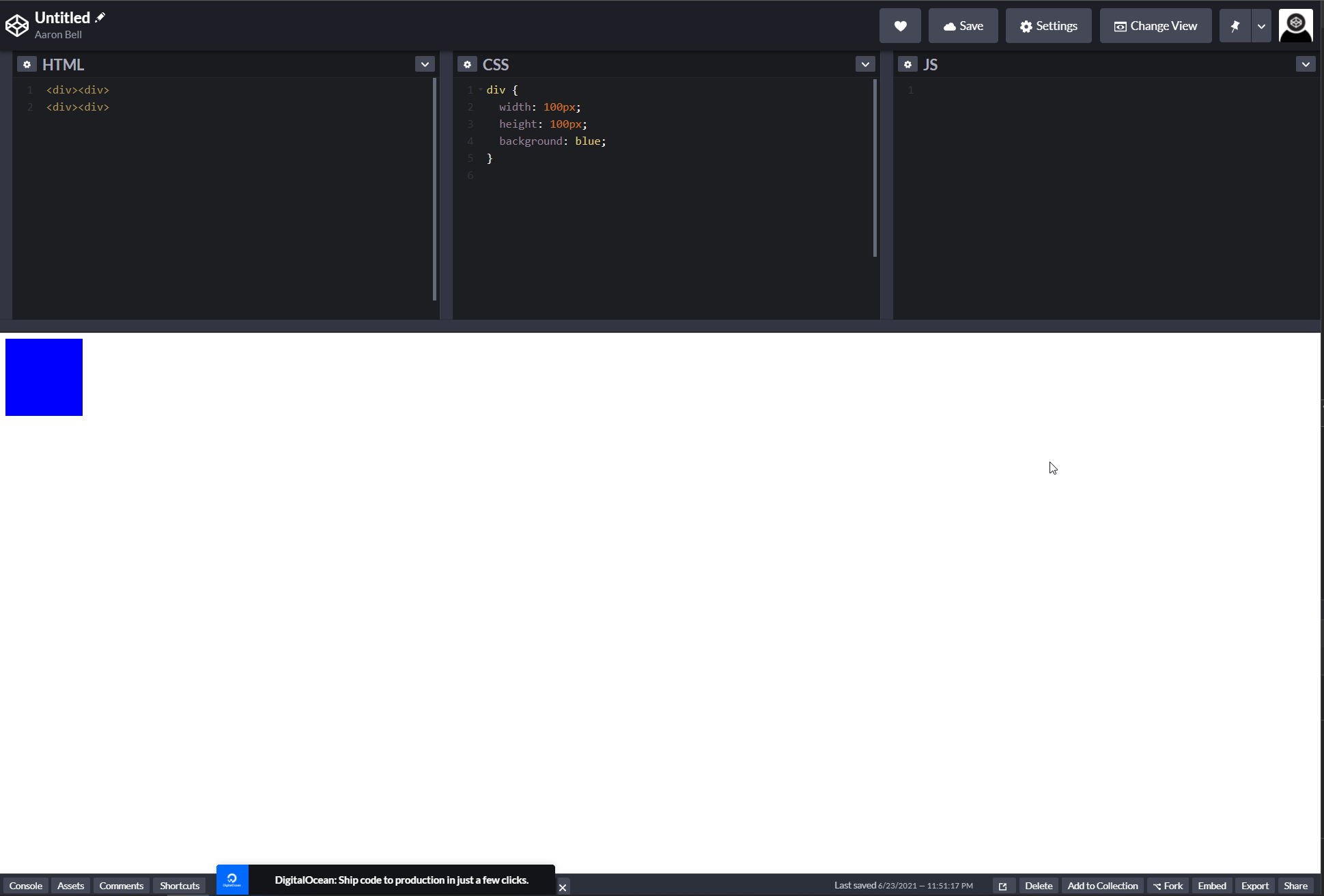
To exercise my CSS skills, I tried placing two 100px by 100px divs beside each other. After putting two div tags in the html and setting the height and width of divs to 100px, my Codepen preview showed one box, not two.

Did Codepen not render multiple divs? Did it have overriding, wonky CSS? To find out, I spawn a fresh index.html and styles.css file with the same div ruleset. Two divs in the html later, I see two blue boxes in the live preview.
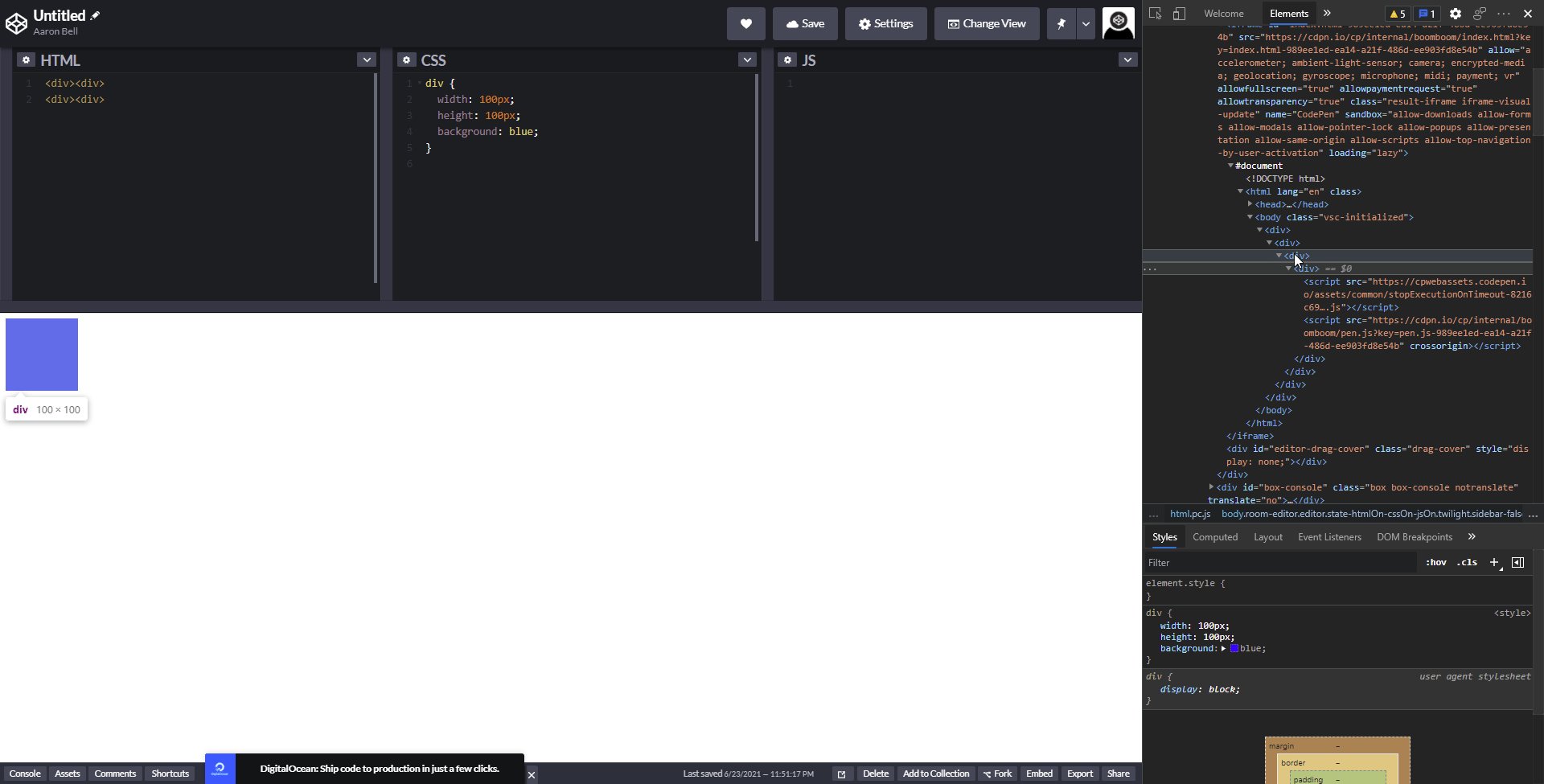
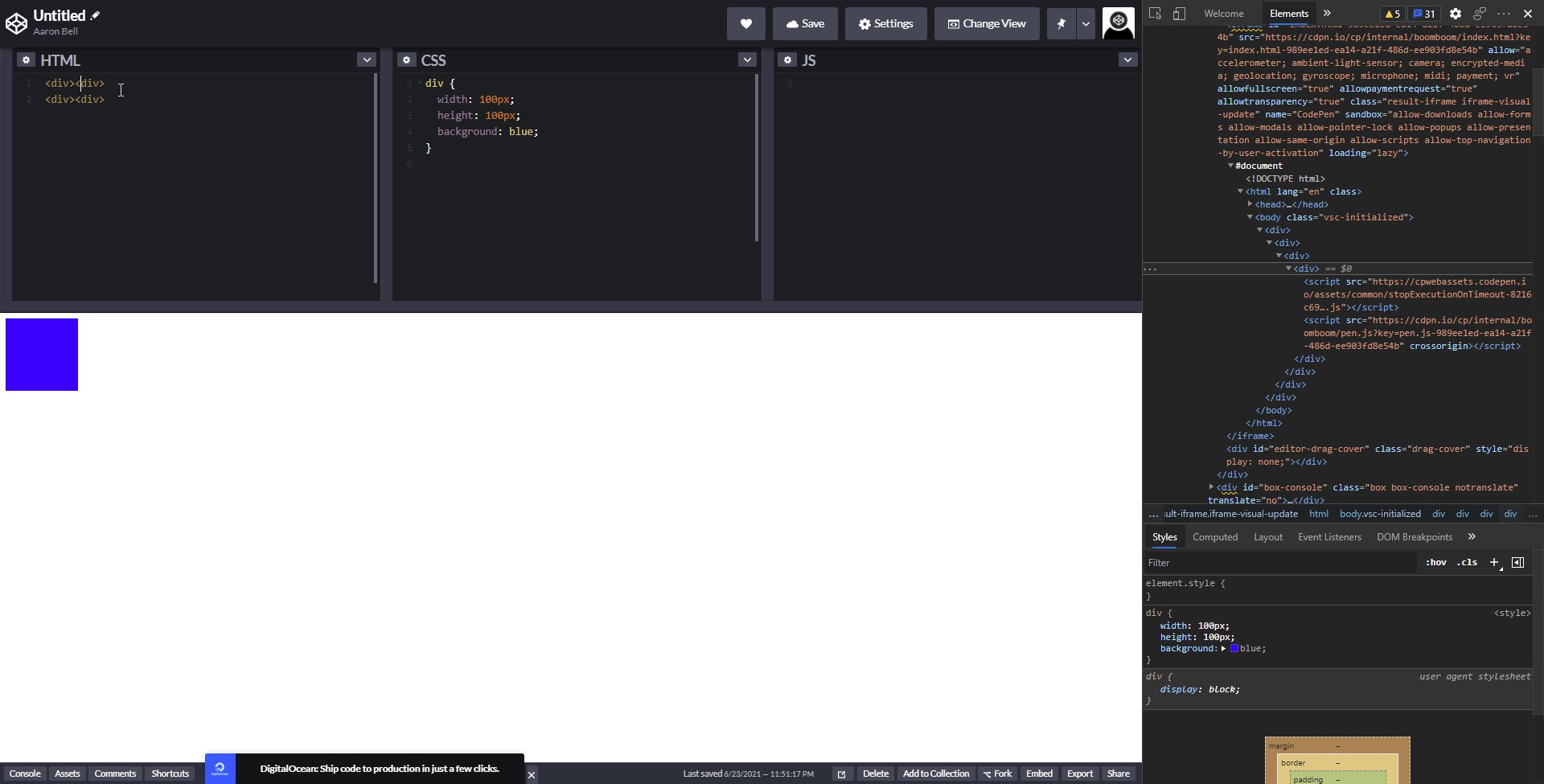
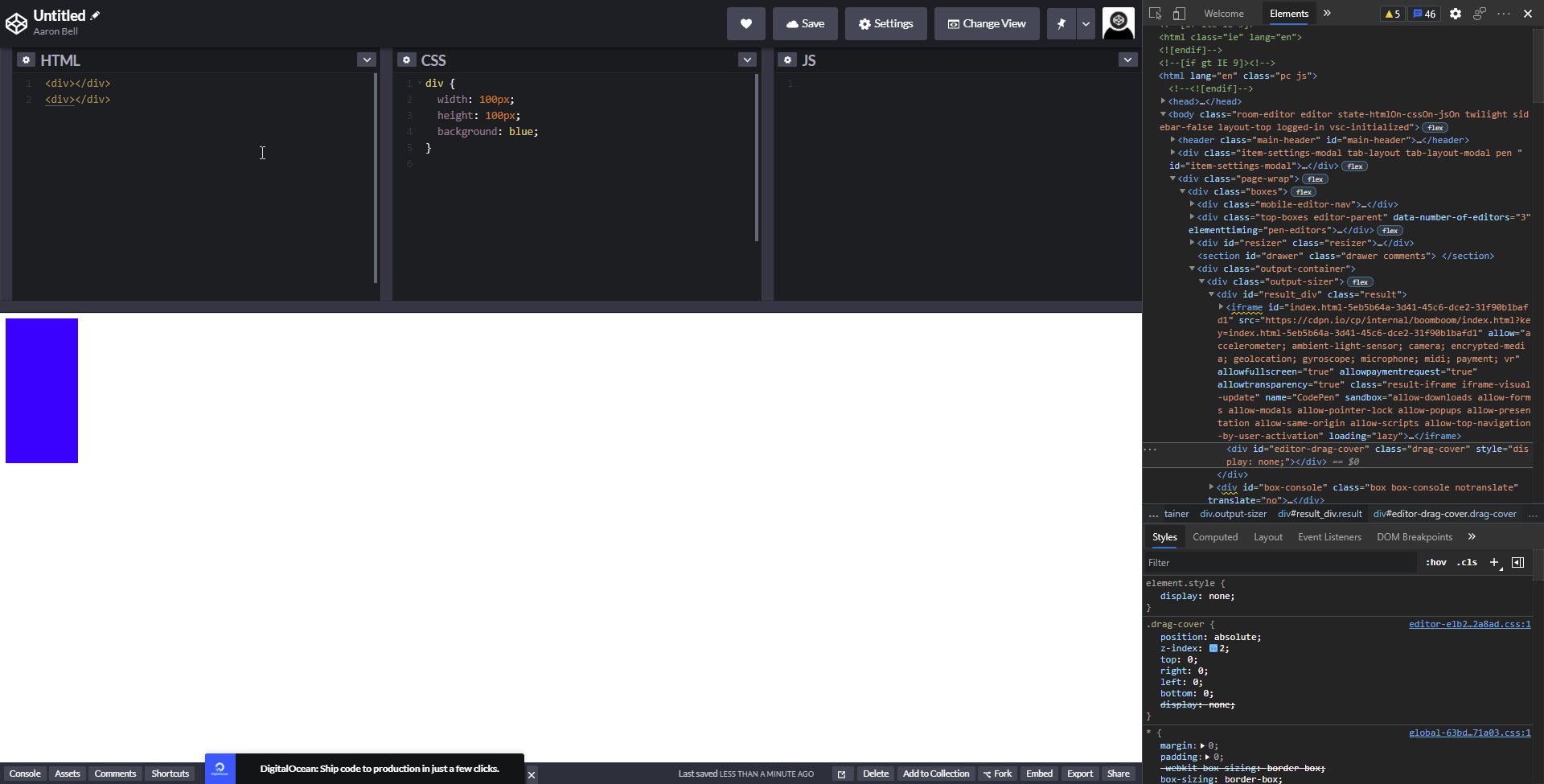
It has to be Codepen. I want to see the CSS for the divs, so I right click the Codepen box/div and select “inspect”. Before I get to the CSS properties of the box, I see that one div contains another div. I find this weird, so I look back at the html. I see the obvious missing slash in the closing tag and change it. A second later, the blue box divides into two blue boxes. It wasn’t Codepen.