on
I see CSS's `unset` as an undo button (CSS #0)
Three CSS lessons. One theoretical, two practical.
Value categories: rough to uniform
There are five different value “categories” that describe values from “roughest form” to “cleanest form, ready to convert to binary”. The value types are: “declared”, “cascaded”, “computed”, “used”, and “actual”.
- A “declared” value is what you declare in the style sheet;
- a “cascaded” value is the last of all the declared values, overriding the preceding values;
- a “specified” value is the most specific of the declared values, overriding even cascaded value;
- a “computed” value is the first round of conforming values to one unit;
- a “used” value is the second round of conforming values, taking more of the page context into account;
- and then there’s the “actual” value which is the third round of conforming, taking things like the font into account.
These last three could’ve been more aptly named to “computed-no-context”, “computed-most-context”, and “computed-full-context” value.
unset: the undo button
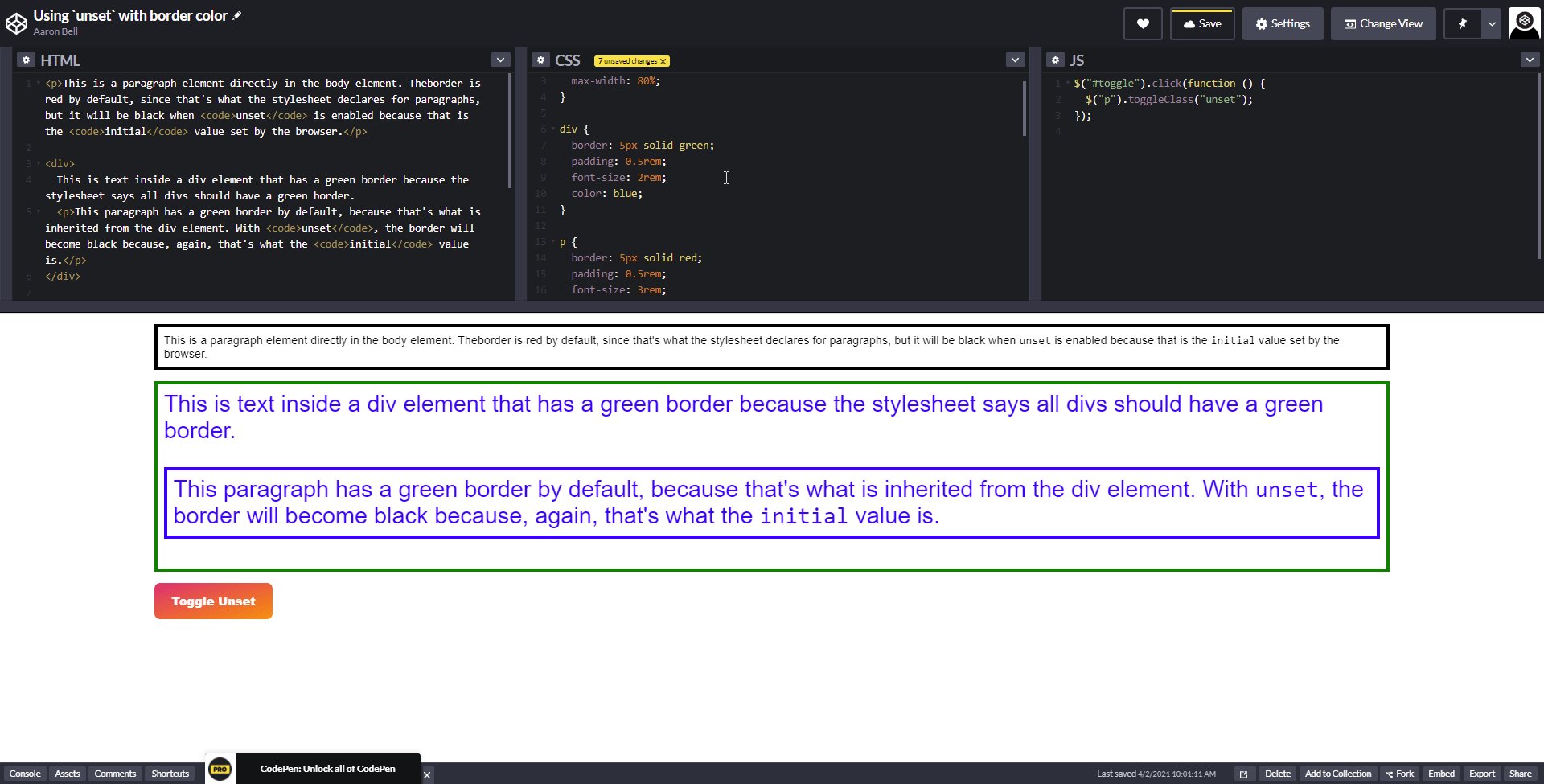
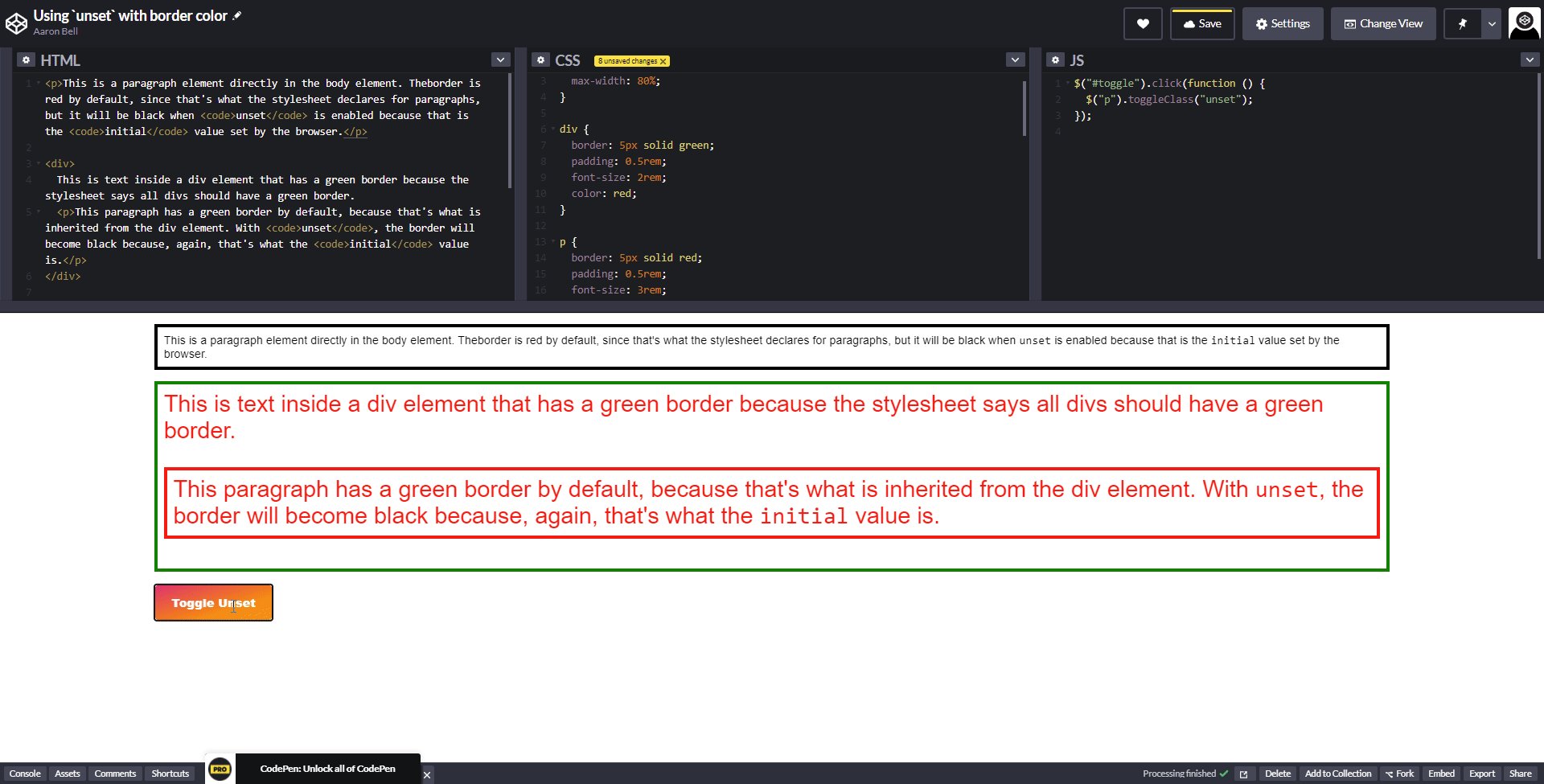
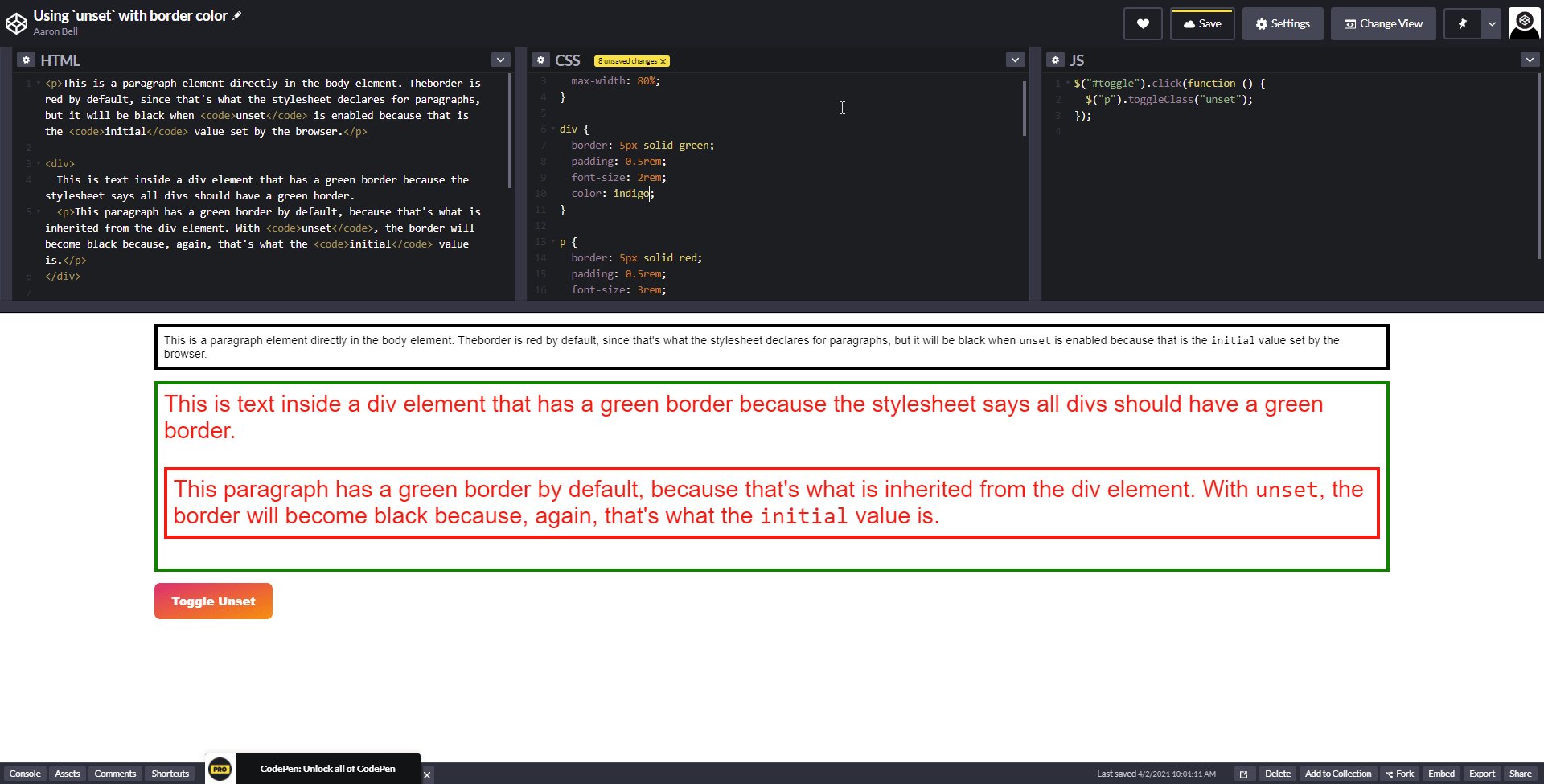
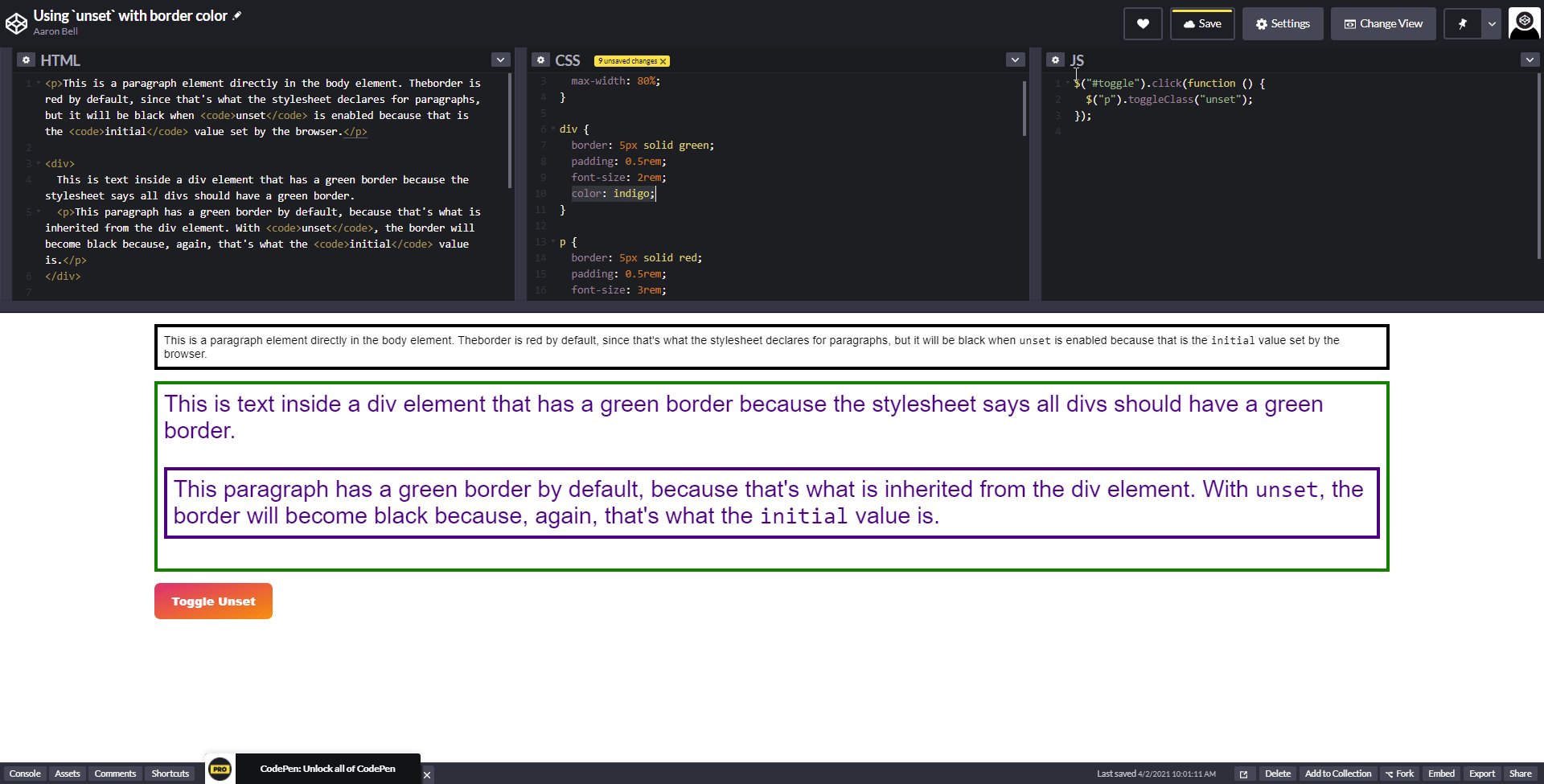
Of the four inheritance properties… initial, inherit, unset, and revert… I see unset as an “undo” button. Let’s say you didn’t do anything to border-color. It’s default value is initial. And lets say you didn’t do anything to font-size. It’s default value is unset. Now you have a class called “unset”. In this, it applies unset to both the border-color and font-size. You know what it’ll do? Change it to the default values. What if set it from unset to initial? The font-size would match the default: 16em, however big that is in pixels. The border-color'd be the same. What if you set it to unset to inherit? The font-size'd be the default (pulls from its ancestor), but the border-color'd do something different, it’d pull from its ancestor.

border-color defaults to matching the color property
Fun fact, the default of the border-color, initial, is to match the color property. I found this out when I read this in an example from CSS-Tricks. “The border will become black because, again, that’s what the initial value is” (Omodior, 2020). I tested it in Codepen. When I saw this wasn’t the case, I replied in an annotation: “Not true! The initial value of the border matches the color property!. I changed the color to green, red, indigo, blue, and the border-color always matched in MS Edge v. 89, Chrome, and Firefox.” Nobody thought to change the color property after messing with a descendant’s border-color.